
Since it was launched all the way back in 1997, Google Search has grown increasingly sophisticated and intelligent. Where once it simply looked at your search term and gave you a list of web pages containing that term, the search engine's algorithm can now understand and interpret queries on an almost-human level.
This acute understanding of search intent is visible in the highly-tailored results that Google now delivers whenever a search is performed. Here's just one example:
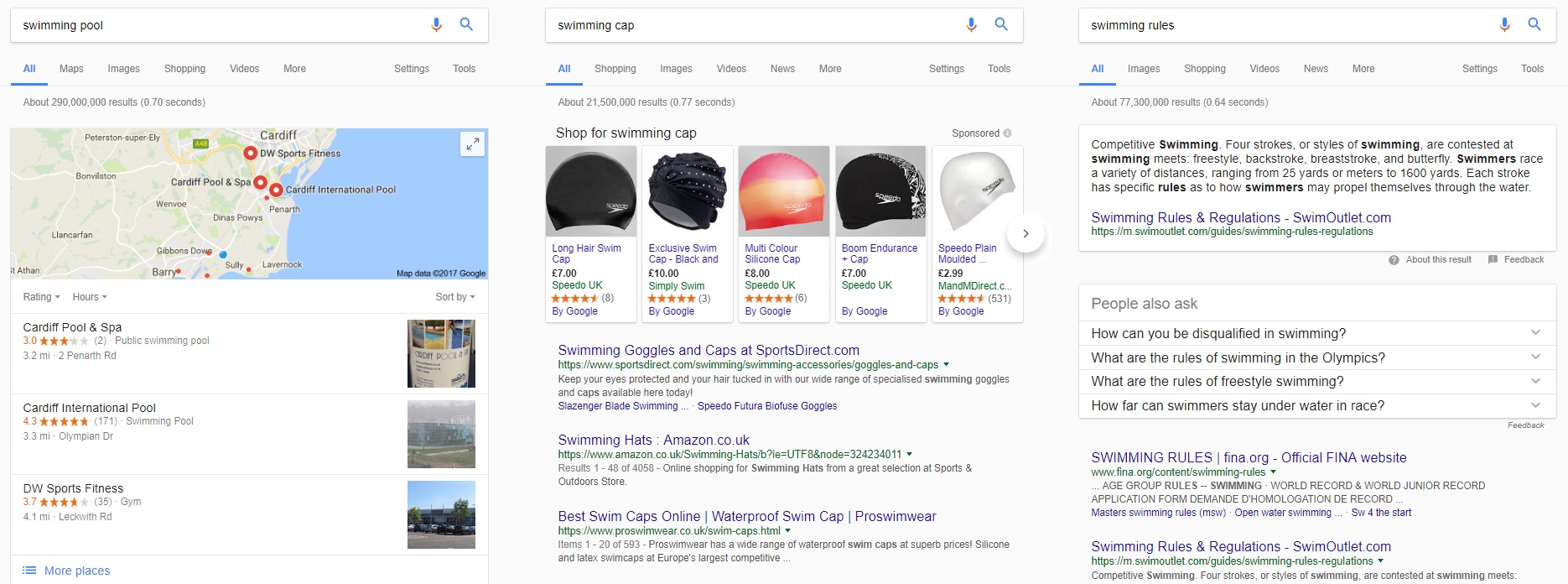
- The search term 'swimming pool' usually indicates an intent to go swimming, and so Google responds to this query with a list of local pools and leisure centres.
- However, if you type 'swimming cap' into Google, the results page is dominated by shopping results. This is because the algorithm has deduced from your search term that you're looking to buy something.
- Now type in 'swimming rules' and notice how most of the results are information-based. There's a featured snippet, along with a 'People also ask' section that answers a variety of swimming-related questions. All of this indicates that Google interpreted your query as an attempt to learn about swimming.
Three very similar searches, three very different sets of results.

This example demonstrates just how much Google (and its competitors - you'll get similar results if you try the same experiment on Bing or Yahoo) can now read into our search queries. Superficially, the phrases 'swimming pool' and 'swimming cap' are very much alike, but modern search engine algorithms have a very strong grasp of what different words mean and - more importantly - what we mean when we use those words.
How was this achieved?
Google and the other search engines didn't get this clever overnight. Their current level of sophistication is the result of years of testing and fine-tuning and gradual improvement.
In Google's case, a technology called RankBrain is largely to thank for the algorithm's advanced understanding of search intent. RankBrain is an artificial intelligence system that learns as people search; when you google a phrase that RankBrain hasn't seen before, it makes an educated guess based on the meanings and common usages of the words you entered, then serves up results accordingly.
Here's what this process might look like in action:
- You want to go and see the new family movie Penelope and the Magic Pencil at the cinema.
- You go to google.co.uk and type in 'penelope magic pencil screenings'.
- Google's algorithm doesn't immediately understand what you mean, but RankBrain knows that the word 'screenings' is semantically related to movies and cinemas.
- Armed with this insight, Google now looks for cinema-related results that contain the words 'penelope', 'magic' and/or 'pencil'.
- The best results are served to you via the Google results page. If Google can see your current location, the results are probably sourced from cinemas in your local area.
(In reality, of course, Google's all-knowing algorithm would already be aware of the Magic Pencil film and would thus have a far better clue as to what you were after. This is just a hypothetical example that shows how RankBrain can infer meaning from what looks at first glance like a string of random, unrelated words.)
So what does this mean for my website?
As Google has become more and more sophisticated, website owners who rely on organic Google traffic have had to become more and more sophisticated in their tactics. Ranking on the first page of Google results is no longer as simple as picking a popular keyphrase and using that phrase a certain number of times within your page copy; even if your page has a tonne of great links from high-authority websites, this won't necessarily guarantee you a high organic ranking in the current search climate. Google now prioritise search intent above all else, which means that webmasters and SEOs must do the same.
In order to get the very best results, search intent should be kept in mind throughout the entire website optimisation process, starting with keyword selection. Let's say you're setting up a new online sports equipment store - you're trying to decide what kind of searches you want to show up for, so the first thing you do is visit Keyword Planner and type in 'sporting goods' to see what gets the most searches.
When you order the resulting list of keywords by number of searches, it looks something like this:
- sprinter (12,100 searches per month)
- sporting (9,900 searches per month)
- sports clothing (8,100 searches per month)
Lots and lots of people enter the words 'sprinter' and 'sporting' into Google every month, but trying to capture that traffic with a sporting goods website would be virtually pointless because the vast majority of those people won't be looking to buy sports equipment. Instead of picking the most popular term you can find that's vaguely related to sports, it's far better to pick a term that reflects the intent of your target audience.
Here's another example. According to Keyword Planner, 1.5 million people google the word 'tennis' every month, whereas the term 'buy tennis shoes' only gets a few thousand searches in an entire year. However, the 'buy tennis shoes' people are a far better match, intent-wise, for your ecommerce website than the people who simply type in 'tennis' - they could be looking for player rankings, or match reports, or information on the sport itself, whereas you wouldn't type in 'buy tennis shoes' if you weren't at least thinking of buying some tennis shoes.
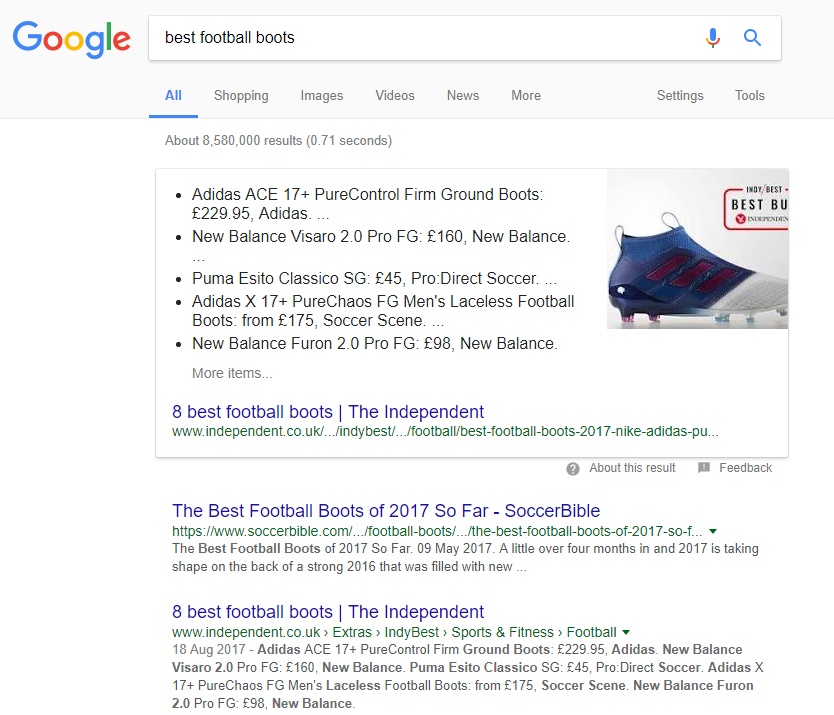
If you're not sure whether the keywords you've chosen are a good fit for your website, google them! The results that pop up should give you a pretty good idea of what people mean when they use each term. For instance, most of the results for 'best football boots' are informative articles and lists, suggesting that Google sees this as a learn term rather than a buy term.

This keyword might be worth targeting with an informative, well-written blog post, but your shop page probably isn't a good fit.
By contrast, the results for 'cheap football boots' are all online stores where you can buy football boots, indicating that this term is a better match for your store's footwear department.

Creating intent-optimised pages
So you've chosen a good set of keywords that are highly relevant to your website and what it has to offer. The next challenge is actually ranking for those keywords (i.e. appearing among the top results when somebody types one of those keywords into Google). To do this, you'll need to create content that meets the needs of your target audience.
What that doesn't mean is writing a thousand words about your chosen topic. As we explained earlier, it's not enough to just repeat your keywords over and over again and hope that Google will take the hint. You need to properly assess the intent behind each term you're targeting, then craft a high-quality web page that satisfies that intent.
We've already seen several examples of what that looks like in practice. You want to be the #1 result for 'best football boots'? You need to research the latest products and write a thorough article that lists the best boots and explains what makes them so great. More interested in showing up for 'cheap football boots'? In that case, you need to make sure you've got a secure, smooth-functioning ecommerce website that makes it easy for people to buy boots online, and at genuinely low prices.
Again, if you're not sure what kind of content you need to create for the keyphrase you're targeting, head to Google and see what already ranks on page 1. This will tell you what Google considers a good, relevant result for that query.
Do I still have to worry about writing keyword-rich copy?
This debate has been raging for quite a while now. Back in the day, targeting a particular keyphrase meant including that phrase in your website copy as many times as you possibly could. Known as keyword stuffing, this practice is best avoided in 2017 because the Google algorithm now penalises websites that do it.
With that in mind, it's best to take a more cautious approach these days: use your keyphrase frequently, but NOT to the point of sounding 'unnatural'. The litmus test is to read your content aloud - as long as it sounds like something a human might actually say, you're probably safe. Here's an example...
- OK: Looking for cheap football boots? You've come to the right place! Here's at Charlie's, we've got a huge range of brand-name football boots at bargain prices. Our boots may be cheap, but they're certainly not lacking in quality - check out all these 5-star reviews from our previous customers!
- NOT OK: Welcome to Charlie's cheap football boots store, the best place to buy cheap football boots online! We have a huge range of cheap football boots to choose from - order your cheap football boots now, or read our reviews to see what other customers think of our cheap football boots!
Nowadays, most SEO authorities agree that keyword density is nowhere near as important as tailoring your content to search intent. In other words, identify the need that you're trying to meet, then write copy that's suited to that need. Somebody who wants to buy a toaster is going to be more interested in your prices, your website layout, and the security of your online checkout system than in how many times you've written the word 'toaster'.
However, while this principle - 'make web pages for users, not search engines' - sounds reasonable enough in theory, it's a bit muddier than that in practice. While search engines are incredibly intelligent, they're still nowhere near as intuitive as actual human beings, and Google do still rely on keyword matching to some extent. Remember our Penelope and the Magic Pencil example from earlier? Your cinema won't show up for a term like that unless you've got the name of the film somewhere on your page, just as your sports store probably won't rank for 'cheap football boots' unless you've used the word 'football' in your copy at least once or twice.
Put your keywords in the right places.
The main difference between SEO in 2007 and SEO in 2017 is that, when it comes to keyword insertion, quantity doesn't really matter. Don't worry about keyword density or anything like that - instead, focus on making sure that your keywords are present in the places that count.
In rough order of importance, these are:
- Page title tag. This should be a succinct summary (approx. 40-60 characters) of what your page is about. You definitely need to include your primary keyword here if you're going to have a shot at ranking.
- URL. We're not suggesting that your domain name ought to be www.yourkeyword.com (in fact, Google have penalised unnaturally keyword-rich domain names in the past), but it's a good idea to look to your keyword list when choosing URLs for your internal pages. This isn't essential, and you definitely shouldn't create spammy-looking URLs just for the sake of getting your keywords in, but it makes it easier for search engines if your football boots page is actually called /football-boots rather than /store/category/footwear/46.
- H1 heading. As long as it makes sense from the user's point of view, you should try to include your main keyphrase in your page's main (h1) heading. Some people will tell you that your h1 and your title tag have to be different from one another, but Google won't mind if they're identical; indeed, this might make more sense from a user perspective, since the heading on the page will match the heading of the Google result they clicked on.
- Alt tags. Every image on your website should have an alt tag (a piece of HTML that tells search engine bots - who can't see pictures like we can - what an image depicts). If the images on your page are relevant to that page's content, it should be relatively easy to include your keyphrase in at least one alt tag. Consider using synonyms and variations of your keyphrase so that you're not using the same tag for every image - for example, if you've already got an image tagged 'football boots', you could use 'soccer boots' or 'nike football boots' for the other images on that page.
- Meta description. The meta description (usually) serves as the little snippet of text underneath your link in the Google results page. This should be around 150 characters in length, and while it doesn't seem to have much of an impact on ranking, it's worth including your primary keyword(s) here too if it's reasonable to do so. However, the main aim of your meta description is to give readers a reason to click through to your website - so make sure it's enticing!
As far as the actual body text of your page is concerned, you shouldn't really have to think about whether or not to include your keywords: it's difficult to write even a few sentences about football boots without using the term 'football boots'. Bear in mind also that RankBrain assesses meaning and relevance based on the semantic relationships between different words and phrases, so a page that mentions 'football boots' over and over again probably won't rank as well as a page that uses lots of different football- and boot-related terms (goal, pitch, striker, tackle, kick, grip, studs, and so forth).
Summing up
Here's a basic plan to follow when trying to optimise a website for search intent:
- Identify keywords that are relevant to your website and express clear intent to do/buy/learn whatever it is you're offering.
- Use Google to see what sort of content currently ranks for those keywords. In-depth articles? Online shops? Local business listings?
- Create content that meets the needs expressed by the keywords you're targeting.
- Be sure to use your keywords in the right places (title tag, h1 heading, et cetera) while still focusing on helping the user and meeting their needs.
Of course, this is just the first step - links, reviews, blog posts, social shares, and lots of other things are often necessary to make it onto the first page. However, if you follow this plan, you'll have a strong chance of eventually achieving high rankings and capturing lots of high-quality traffic that actually converts.
If you need help driving organic traffic to your website, get in touch with Designer Websites - our SEO experts can help you to select the right keywords, create the right content, and reach the right people.
