The last few years have seen some major changes in the way people consume information online. Most notably, mobile devices are now the most popular means of browsing the Internet, and that's a fact that web designers cannot afford to ignore: if your client's customers would rather shop on their smartphones than on desktop PCs, then you're making a huge mistake by designing primarily for full-size screens.
One big debate that's popped up as a result of the mobile revolution concerns the fold and whether it's still a useful concept for web designers to bear in mind. Today, we're going to take a closer look at this issue and find out if the fold still matters in a world where most people view the internet on mobile devices.
What is the fold?
When you first arrive on a webpage, the fold is the line that separates the stuff you see right away from the stuff you don't see until you scroll down. If content is 'above the fold', it's visible from the moment the page loads; content that's 'below the fold' is not visible until you scroll further down the page.
How do we know where the fold is?
Back when desktop PCs were the only option for people who wanted to surf the web, it was fairly easy to identify whether a given piece of content would be above or below the fold, because you could assume that your website would look more or less the same on every monitor. It's trickier nowadays because internet-capable devices come in all kinds of different shapes and sizes: content that's above the fold on a laptop may be way, way below the fold on a smartphone or tablet.
Unfortunately, it's not even as simple as a desktop/tablet/mobile trichotomy, because different phones and tablets often have vastly different screen sizes (for example, the fold is unlikely to be located in exactly the same place on both an iPhone and a Samsung Galaxy).
Shrewd use of responsive web design techniques will ensure that your website looks good and functions well on every device, but this doesn't change the fact that parts of your homepage will be above the fold on some screens and below it on others.
But is this a problem? That's the question we're really here to answer today: should you be worried when a critical piece of content falls below the fold, or has the entire concept of the fold become outdated and irrelevant?
Here's why the fold isn't as important as it used to be
The argument against the fold having any bearing on modern web design hinges primarily on the idea that present-day web users are happy to scroll down in order to find what they're looking for. And when you think about this, it makes sense: smartphone screens are relatively small, and it's rare to see a webpage that fits the entirety of its content into that limited space. When you read a news article on your phone, for example, you often can't see anything beyond the headline until you scroll down a little.
As we mentioned earlier,
the majority of Internet use now takes place on mobile devices, and as a result, there's really no reason to be afraid of forcing your users to scroll down any more. Unlike the PC owners of yore who didn't even have mouse wheels, mobile users generally don't mind scrolling to reach the meat of your webpage; in fact, their daily online experiences have arguably conditioned them to
expect it. Whether you're scrolling through your Twitter feed, a Spotify playlist, or a list of products on an
ecommerce website, it's plain to see that scrolling, not clicking, has become our primary method for interacting with the Internet. Heck, you've probably seen at least one website that consists of just one page and is navigated simply by scrolling through the entire thing.
(If you haven't come across a website like that before,
www.tacklestore.net is a good example - note that clicking an option in the header menu simply causes your browser to auto-scroll straight down to the relevant portion of the page.)
So, given that your customers' thumbs will be poised to start scrolling as soon as your website loads, there's no need to worry about the fold at all, right? Even if your Enquire Now > button is buried all the way down at the very bottom of the page, all those hours spent flicking through Facebook posts have left people perfectly content to scroll more or less infinitely, yes?
Well...not necessarily.
Here's why 'above the fold' still matters
While the fold is no longer a Bermuda Triangle-esque vanishing point for user engagement, it's still important to think hard about what's at the very top of your webpage. It's true that most users in this day and age don't mind a spot of scrolling, but you have to give them a reason to scroll or they'll just go away and visit somebody else's site instead. And when Google spots that its users are consistently leaving your website almost as soon as they've arrived, your rankings will disappear faster than the last bacon-wrapped sausage on Christmas Day.
The key here is to think about your website from the perspective of a hypothetical user. Look at your page on a variety of different devices (desktop, mobile and tablet) and ask yourself these two questions:
- Is this what the user will be expecting to see? If your website sells laptops, and you're primarily targeting people who want to buy laptops, then the topmost thing on your homepage should NOT be a blog post about how to use Google Docs. It may be a brilliant, insightful read, and it may even be of interest to some of your customers, but the main reason they're on your website is to shop for laptops. Your above-the-fold content should first and foremost aim to welcome users to the page and confirm that they're in the right place.
- Are we giving the user a reason to take further action? Reassuring the user that, yes, your website is the one for them is half the battle. The next thing you have to do is encourage them to take action. That doesn't have to mean buying something or telephoning your sales team, at least not right away. But while it's no longer necessary to place your main call-to-action at the top of your page, you at least need to entice the user to go further with their investigation. The first thing users see on your site should be something that makes them want to read more, or click through to view some examples of your work, or follow you on Twitter because you're clearly the greatest wit of your generation. Be sure to bear this in mind when you're thinking about your above-the-fold content.
Examples
Here are a couple of websites that, in our opinion, have managed to get their above-the-fold content just right:

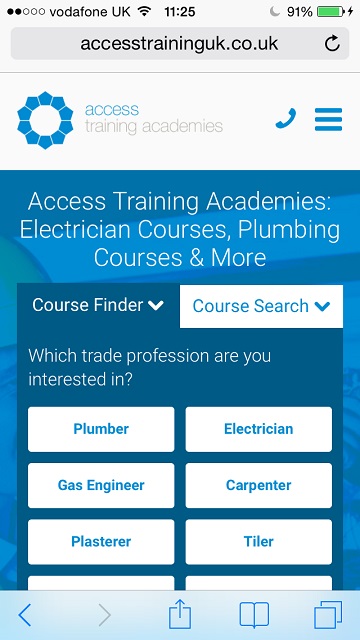
Access Training Academies
This company delivers accredited trade training courses across the UK.
- Is this what the user will be expecting to see? Yes - the heading immediately confirms the company's name and gives a rough summary of what they do ("Electrician Courses, Plumbing Courses & More"). Whether the user was specifically looking for Access Training Academies or simply researching potential training providers, the above-the-fold content makes it clear from the off that this site has what they're after.
- Does this give the user a reason to take further action? Again, yes - the 'Course Finder' tool makes it easy for budding tradespeople to find the area they're interested in and skip straight to the relevant course(s). The telephone icon that appears in the top-right corner of the page when it's viewed on a mobile device also makes it apparent that customers can contact the company directly if they require any assistance.
Floormaker.co.uk
This is an ecommerce website with a wide variety of flooring products on offer.
- Is this what the user will be expecting to see? Almost certainly - there's confirmation that Floormaker is a "flooring supplier" directly under the company's logo, and references to the likes of laminate and solid wood flooring give customers further reassurance that this website is likely to feature the type of product they're after.
- Does this give the user a reason to take further action? Yes. Visitors to the Floormaker website are presented with several options right off the bat: browse the laminate or solid wood ranges, use the search bar to find something specific, or use the live chat software to speak with someone who knows what they're talking about. Note also the icons underneath the search bar (free samples, free delivery, 5 star reviews, etc.), which offer the user some very good reasons to stick with Floormaker and investigate the company's website further.